Over the past three decades, the digital marketing industry has grown leaps and bounds. Yet, one of the primary objectives of most marketing campaigns is to draw visitors to their websites.
Brands can use various social media platforms to engage and share information and marketing messages with the audience. That said the website is the best place for the target audience to learn about a brand.
It’s the responsibility of the brand to take every possible step to engage and convert the audience on their website. Video as a media to attract, educate, and support customers is the best marketing tool you can add to your website.
Video content is everywhere. Hence, brands can improve their chances of attracting the target audience by using the right kind of video in web design.
Implementing videos that work to retain and convert visitors is tricky. We have perused thousands of websites in the past few months. A pattern has emerged where a few video types have performed better than others. Let’s take a look at the 6 types of video most used in web design Seattle.
Reasons to Use Video Content in Web Design
Some years ago, before I was schooled in the art of on-page SEO, I thought adding videos to websites was a bad strategy. I couldn’t be more wrong.
Over the years, the popularity and demand for video content have grown leaps and bounds. So much so, the brave prediction that by 2022 videos would dominate internet traffic has come true.
Compared to 5 years ago, the internet traffic toward video content has increased by 15 times. More and more platforms are adapting to video content. So, why not do the same with your website.
YouTube is an excellent indicator of video popularity. The media platform has grown from strength to strength, all due to its ever-growing userbase that cuts across demographics.
Including videos in web design to engage and convert visitors isn’t a new marketing strategy. It’s already put to use by 66% of B2C and 71% of B2B marketers.
The practice of using video content in web design is only going to gain pace. That’s because:
- Over half of the consumers want to watch more types of videos.
- Videos are easy to add to websites and they deliver results.
- Video content can boost user experience which in turn will improve traffic and search engine ranking of the website.
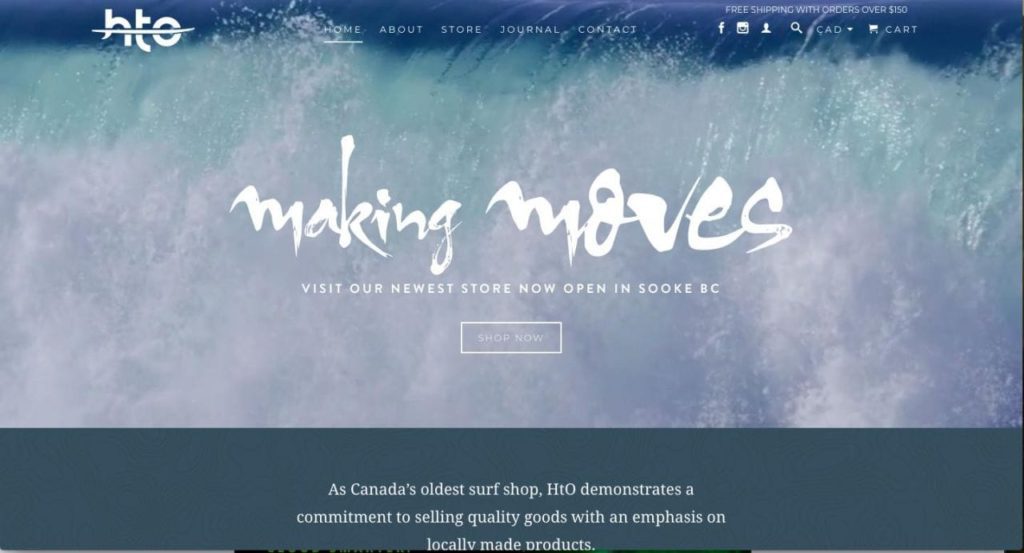
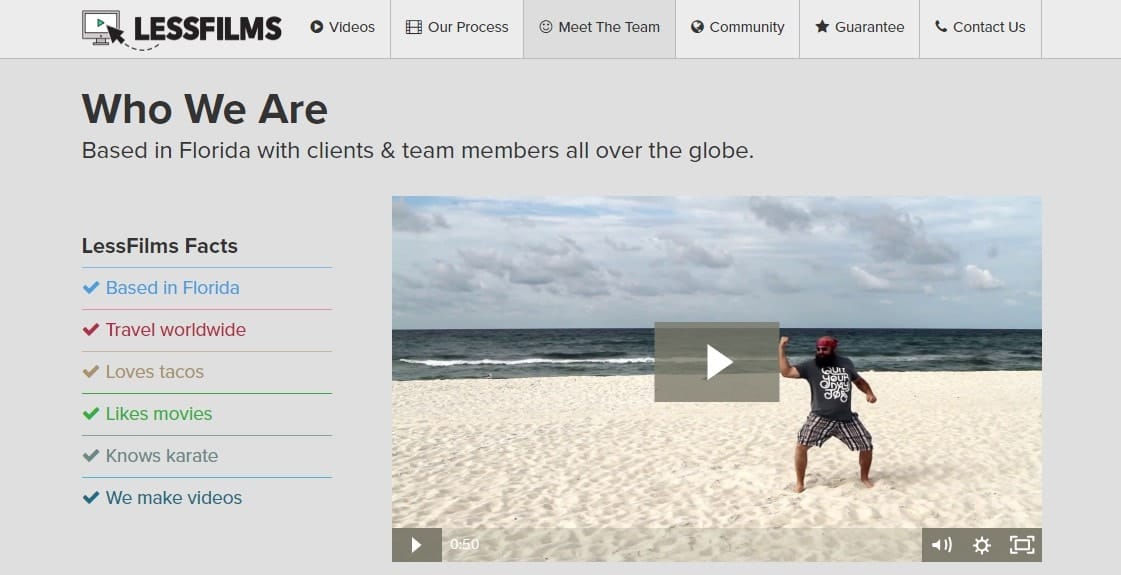
1. The Homepage (Intro) Video
Videos have emerged as a great marketing tool. So, why not greet your website visitors with some great visuals.
Our brain processes visuals faster than text. People prefer videos to text. Take advantage of this by adding a full-screen-size background video to your homepage. Keep in mind that background videos are normally posted above the fold of the homepage.
Although there is no ideal length, the background video will have a higher impact if it’s less than 60 seconds long. Anyway, 30-40 seconds is enough to attract attention and convey a message through a video.
Why Do Background Videos Work?
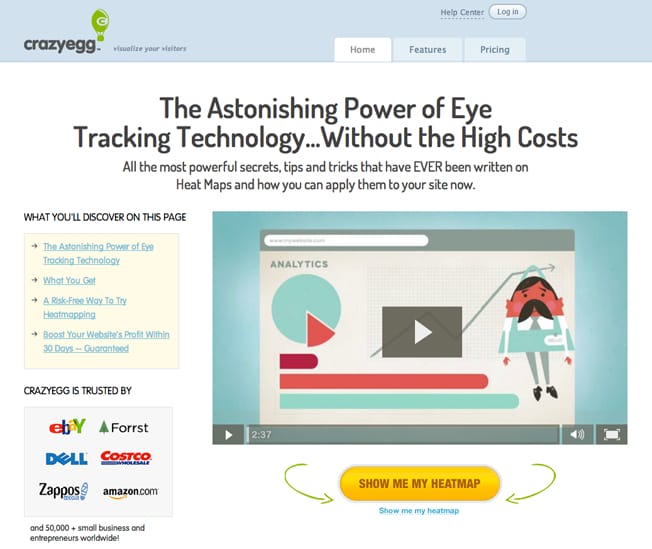
2. The Informational (Explainer) Video
The informational or explainer video is where you can experiment. That said the types of videos to use on the website must depend on the preferences of your target audience.
The use of an animation video to tell a brand story has become popular nowadays. You need not worry about how to create such videos.
What matters is that the content – corporate video, explainer video, or others – effectively conveys your message to the audience.
The video on the website need not be animation alone; it could be motion graphics, podcast, or others.
Why Do Informational Videos Work?
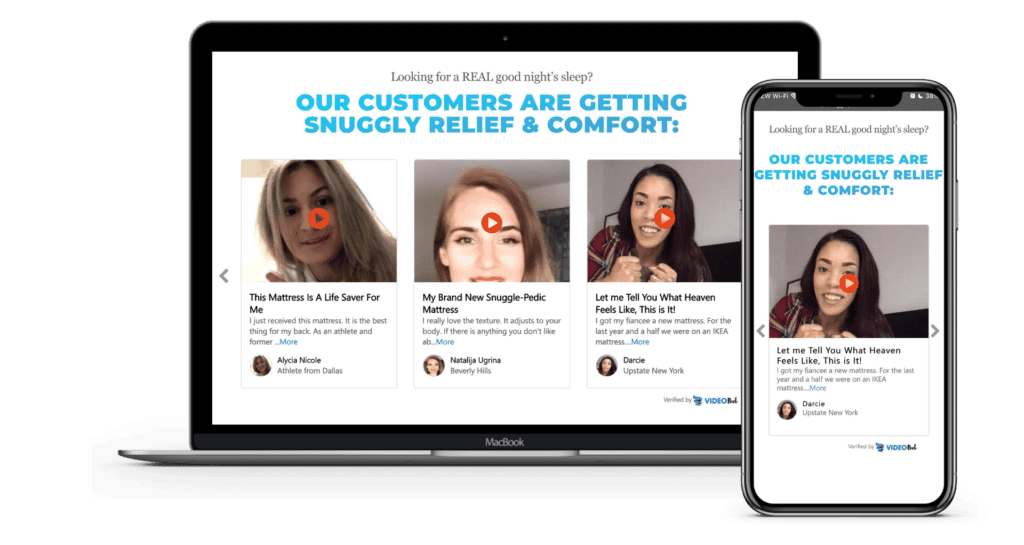
3. The Customer Service (Support) Video
The customer support videos could be used in any number of places on a website. Support videos on websites help brands to answer the queries that customers have before and after the sale.
If the customer has a query for which a ready answer video isn’t available, the brand could create and send a personal answer video using newsletter software. Such measures that promote a personal connection with a prospect would increase the chances of a sale.
These are also the ideal type of content to use in the FAQ or knowledge base pages. With the help of CRM software for small businesses, special discount videos could be sent to prospects to boost conversions.
Why Do Customer Support Videos Work?
4. The Blog Page Video
Don’t be surprised. Adding videos to your blog will add great value to the text content. Instead of diminishing its value, the video will create a synergetic effect.
Since the short video presents an overview of the text content, the visitors will be intrigued and curious to know the detailed information about the topic in the blog.
For example, blog videos will greatly benefit marketing in the restaurant niche. In addition to sharing information about a dish, a brief video on the blog page sharing the ingredients, the preparation, etc. will give a boost to the restaurant video marketing.
Why Do Blog Videos Work?

Points to Consider When Using Videos in Web Design
In our journey so far, we discussed the type of videos to use in web design. Equally important is how to use the video content. Here we talk of elements and points that’ll influence the impact of the video content.
The homepage is the most obvious place to include video content. While more than a single type of video can be added to the homepage, the background video must always be on the top half.
Depending on your business and page layout, you could also include explainer videos on the page.
Adding video content should not be an afterthought. If it is so, then you will have to redesign the page or website to include videos.
It would be easy and seamless to merge the videos with the web design if both followed the same color palette. Using the same color palette will help brands improve user experience.
The size of the video files and the impact of large video files on page load time will always be an issue. We always recommend using short videos irrespective of the content on websites.
Browsing a website, reading text, or watching videos, people prefer to do all these on their mobile devices. Gathering information using mobile devices is easy and convenient.
This means web designers must consider using a responsive web design that also accommodates video content.
Nowadays most internet users face a problem of plenty. If the user experience is not perfect or paid attention to by the designer they’ll just move to the next website.
Final Thoughts
The synergistic effect of video and web design could achieve great results for a brand. They work together to spark interest, engage the visitors, and influence them to take action that the brand wants.
To achieve these results, videos as a web design element shouldn’t be taken lightly. The 6 types of videos mentioned here will ensure the visual media blends perfectly with web design to mesmerize the visitors.

Learn the Correct Web Design Process
Get a one page PDF on what a professional web design process looks like. Fill out the form below.

Learn the Correct Web Design Process
Get a one page PDF on what a professional web design process looks like. Fill out the form below.